Chat API & SDKs to power conversations in your app
Build any chat use case into your product with just a few lines of code.
How it works
See how easy it is to build your own chat
1
Install Robin Chat SDK
Choose from our library of SDKs for chat spanning across web and mobile.
2
Connect your API keys
A single line of code sets up a secure connection to our service.
3
Build it your way
Develop your UI elements with our SDKs to build the features you need.
Why Robin
We have done the hard work, so you never have to. Robin’s Chat SDKs are ready-to-use, secure, and scalable.
Built for Scale
Expecting large usage? Our solution was built with scale in mind.
100% Personalization
With Robin you can build the chat experience of your dream.
User Experience
Deliver a chat experience that your customers will love.
Highest Security
Robin uses 256-bit AES encryption at rest with TLS 1.2 for encrypting data in transit.
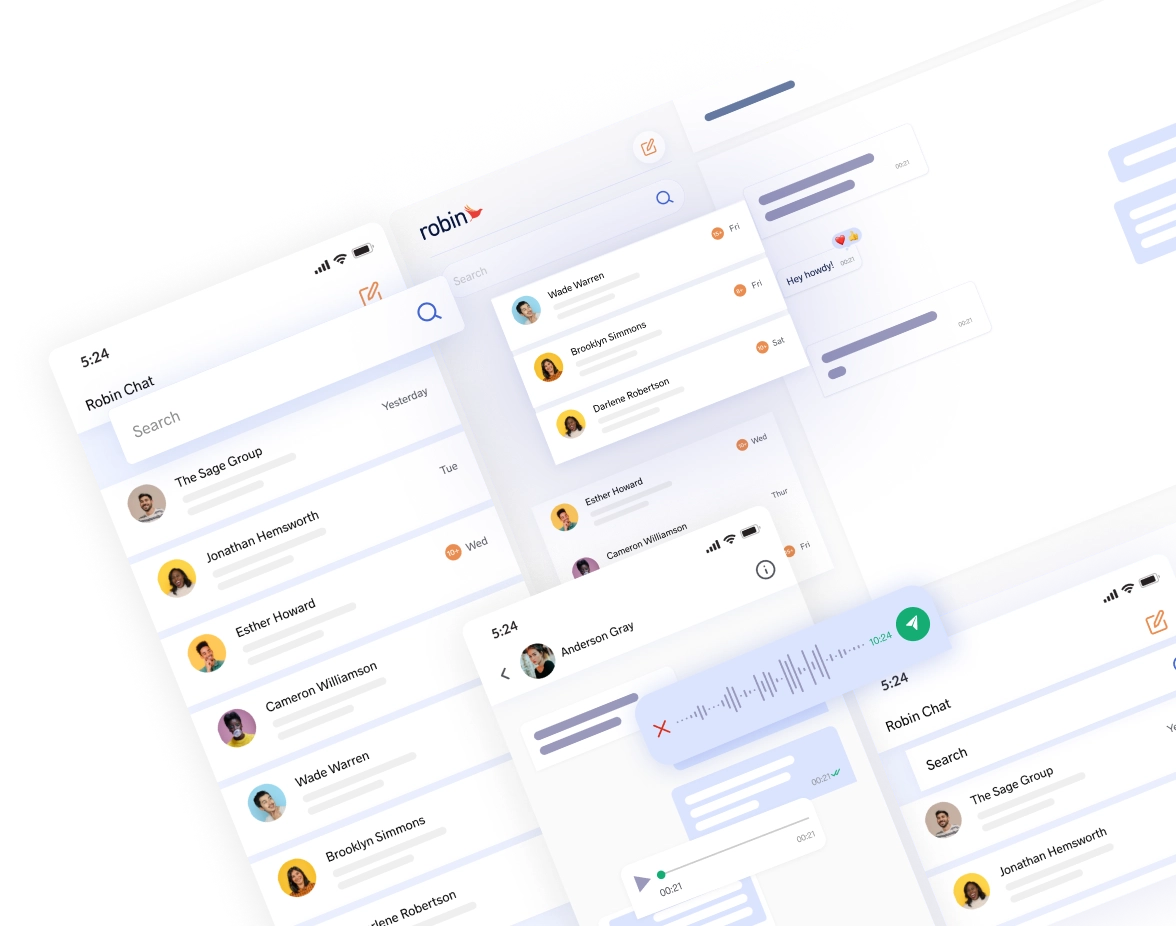
UI Kits
Ready-to-use kit for Robin Chat with every page, component and interaction.
Easy Integration
Integrate Robin into any application in ample time. It’s that simple.
POWERFUL IN-APP CHAT SDK & API
Add DM functionality to your product with ease.
Quickly build a reliable & functional chat experience into your mobile or web app project today.
Cancel / Upgrade anytime

BUILT FOR DEVELOPERS
Carefully Designed APIs and Component SDKs
We obsess over API ease of use. This is why our customers typically integrate in ample time, while competing solutions take months to launch.
Packed with features your users already love
Ship superior in-app messaging experience without having to do the tedious work.

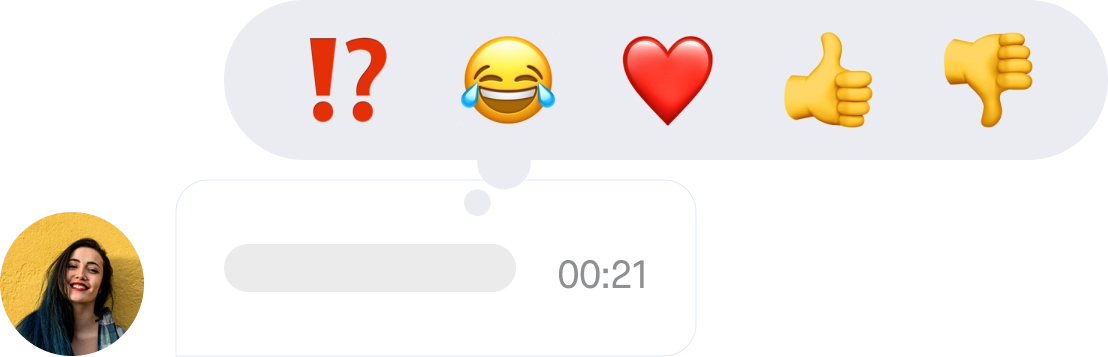
Reactions
Let your users react to messages with emojis to convey emotion.

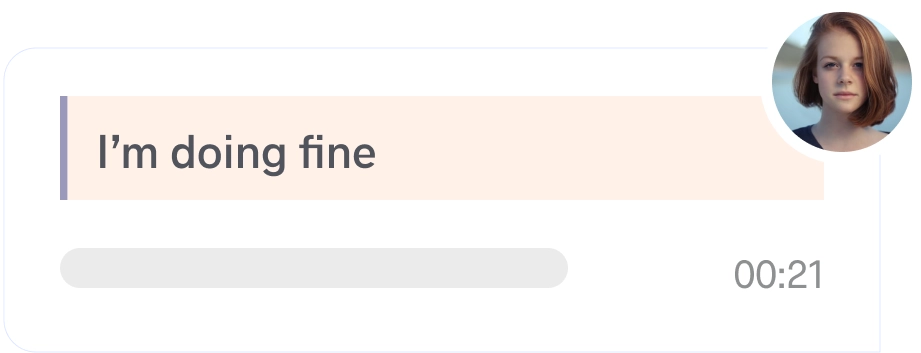
Replies
Users can reply to specific messages similar to that of Whatsapp.

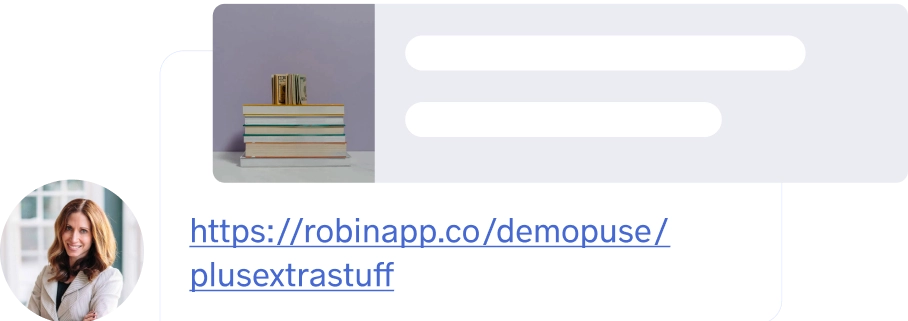
URL Support
Robin automatically pulls a featured image from any URL to improve interactions.

Presence
Let your users know when their friends are online, typing or last seen.

Groups
Let your users create, manage and chat within groups.

Status
Show when a message is sent, delivered and read.